1. drawable -> New -> Drawable Resource File
- root element : selector

2. 버튼 디자인 변경
1) 클릭 시 버튼 색상 변경
- state_pressed = "true" : 버튼이 눌렀을 때 / state_pressed = "false" : 버튼이 눌리지 않았을 때
- < item > 태그와 <shape> 태그로 버튼 모양, 색상 변경

2) 버튼 selector 연동
- Button -> android.widget.Button 변경
- background = "@drawable/selector_button" 으로 버튼 연동

3. 텍스트 컬러 변경
1) 클릭 시 텍스트 색상 변경

2) 텍스트 selector 연동
- textColor = "@drawable/selector_text" 로 텍스트 selector 연동

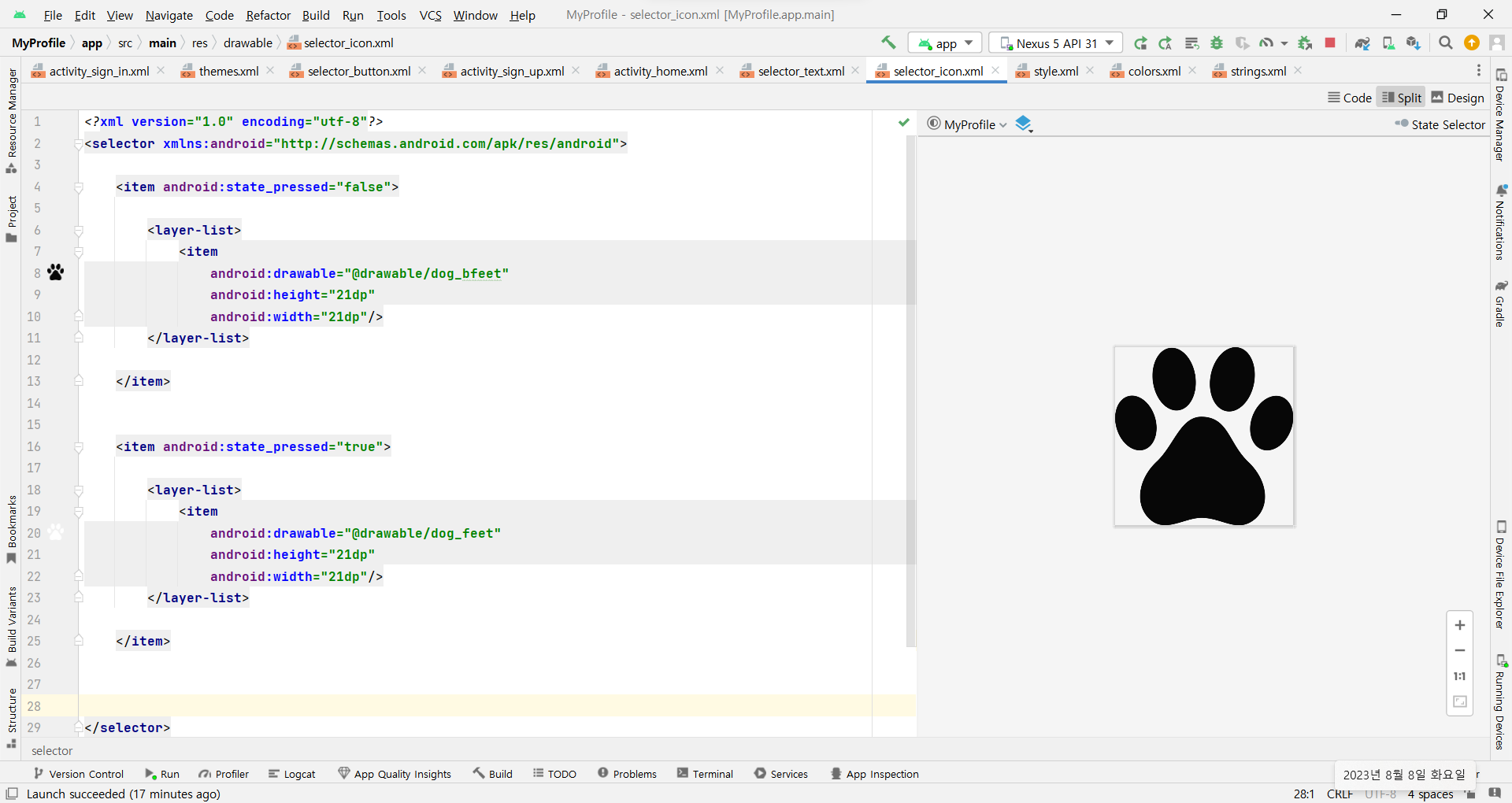
4. 버튼 아이콘 변경
1) 클릭 시 버튼 아이콘 변경
- 크기 조절 X, 아이콘만 넣을 경우
<item android:drawable="@drawable/dog_feet"
android:state_pressed="true" />
- 크기 조절 O : <layer-list> 사용

2) 아이콘 selector 연동
- drawableStart = "@drawable/selector_icon" 으로 icon selector 연동

'Android' 카테고리의 다른 글
| Status Bar (상태바) (0) | 2023.08.08 |
|---|---|
| Button Icon (0) | 2023.08.08 |
| Font 변경 (0) | 2023.08.04 |
| ImageView 이미지 넣기 (코드) (0) | 2023.08.03 |
| registerForActivityResult (1) | 2023.08.03 |


